آموزش کار با ابزارکها – چگونه فوتر و سایدبار سایت وردپرسی را ویرایش کنیم؟
در این ویدئو از آموزشهای موج رادیکال به شما آموزش میدهیم که چگونه فوتر و سایدبار سایت وردپرسی خود را ویرایش کنید. به عبارتی دیگر آموزش کار با بخش ابزارکها که زیرشاخه منو نمایش در پنل تنظیمات سایت است را با دیدن این ویدئو یاد می گیرید.
همین حالا ویدئو را ببینید و سایدبار و فوتر سایت خود را بنا به سلیقه خودتان تغییر دهید.
معرفی بخش ابزارکها و کاربرد آن در فوتر و سایدبار
ابزارکها یکی از بخشهای مهم از یک سایت وردپرسی است. شما به کمک ابزارک ها میتوانید بدون نیاز به کد نویسی و به سادگی از ابزارکهای از پیش طراحی شده استفاده کنید. در هر قالب قسمتهای مختلفی وجود دارد که میتوانید ابزارکها را در آن قسمتها قرار دهید.
به کمک ابزارکها میتوانید قابلیتهایی مثل تقویم، سبد خرید، اطلاعات تماس، آیکنهای شبکه های اجتماعی (در نسخه جدید وردپرس این قابلیت اضافه شده)، آخرین نوشتهها، آخرین محصولات، کد html سفارشی (که برای قرار دادن نماد اعتماد الکترونیک و کد ساماندهی میتوان از آن استفاده کرد) و …. به سایدبار و فوتر سایتتان اضافه کنید. هر چند که در برخی قالبها به جز سایدبار و فوتر نواحی دیگری نیز بری استفاده از ابزارکها وجود دارد که در ویدئو بالا به آن اشاره کرده ایم.
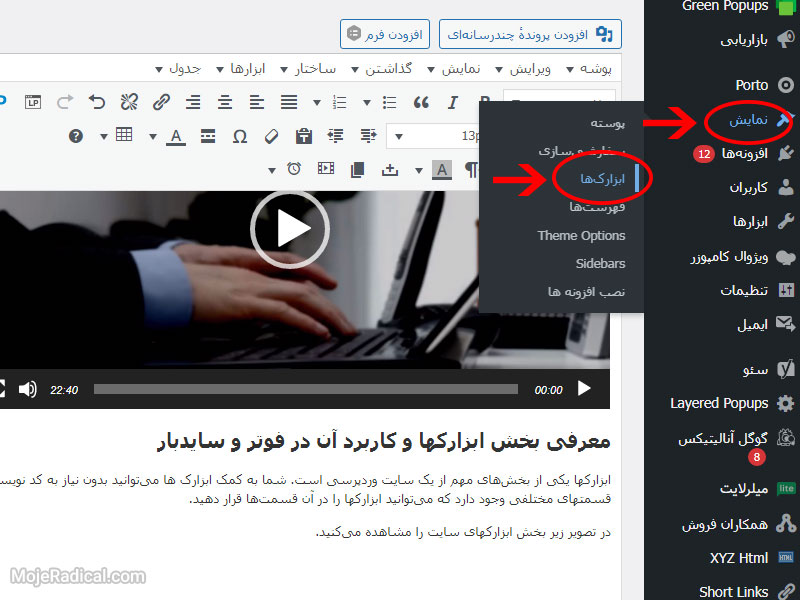
در تصویر زیر بخش ابزارکهای سایت را مشاهده میکنید.

همانطور که در تصویر زیر مشاهده میکنید، در بخش ابزارکها نواحی مختلفی وجود دارد که شما میتوانید هر کدام از این نواحی را انتخاب کنید و از ابزارک مورد نظر برای آن بخش استفاده کنید. نواحی ابزارکها که در تصویر زیر مشاهده میکنید در 90 درصد از قالبهای وردپرسی موجود است. در سایت شما با توجه به اینکه از چه قالبی برای طراحی سایت استفاده شده است، ممکن است نواحی بیشتر یا کمتر از تصویر زیر باشد.

به کمک بخش ابزارکها میتوان فوتر و سایدبار سایت را ویرایش کرد
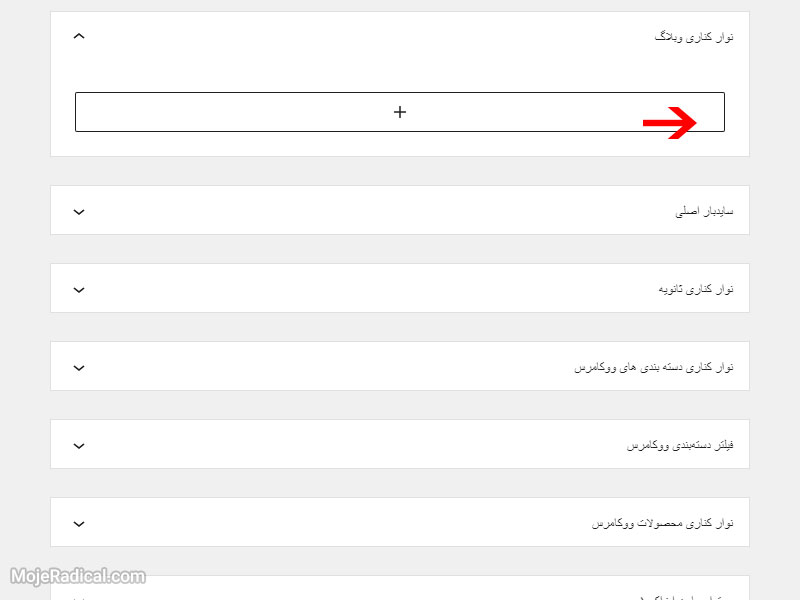
در تصویر زیر نواحی که با ابزارکها قابل سفارشی سازی است را مشاهده میکنید. برای اینکه متوجه شوید بعد از دیدن این ویدئو کدام قسمت از سایتتان را میتوانید تغییر دهید به دو تصویر زیر نگاه کنید.
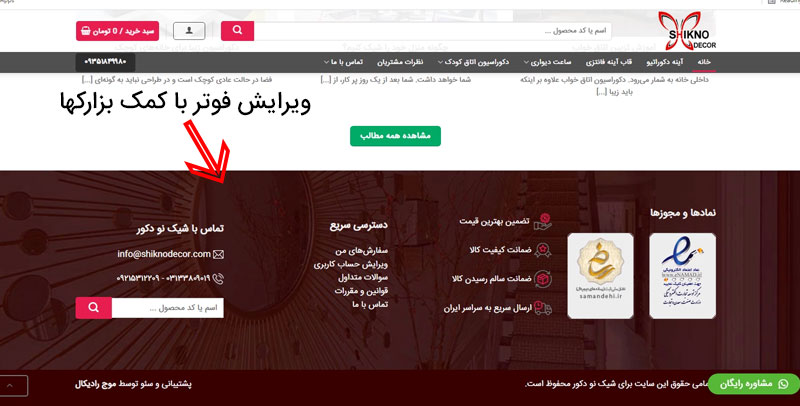
مثال 1- ویرایش فوتر سایت به کمک ابزارکها

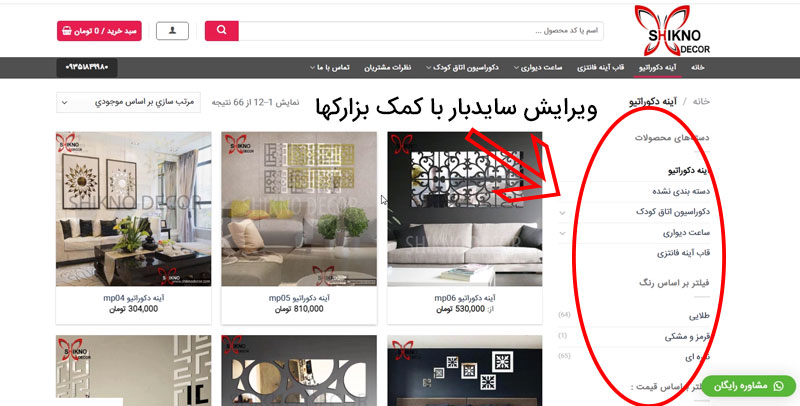
مثال 2: ویرایش سایدبار سایت با استفاده از ابزارکهای وردپرس

آموزش کار با ابزارکها
برای شروع فرض کنید که می خواهیم اطلاعات تماس با سایت را در فوتر سایت اضافه کنیم. بدین منظور از بخش نمایش، ابزارکها را انتخاب میکنیم و روی گزینه first footer area کلیک می کنیم. سپس روی علامت به اضافه که نمایش داده میشود کلیک میکنیم و لیست ابزارکها را میبینیم.
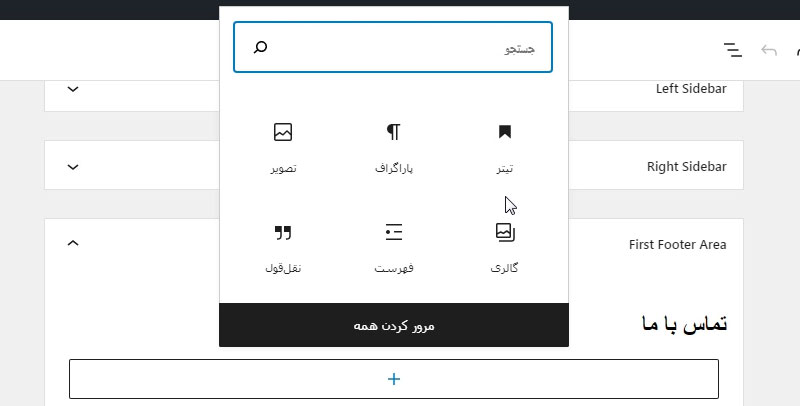
به صورت پیش فرض 6 مورد از کاربردی ترین ابزارک ها را در این بخش نمایش میدهد. برای دیدن سایر ابزارکها کافی است روی دکمه مرور کردن همه کلیک کنیم. برای شروع گزینه تیتر را انتخاب می کنیم تا بتوانیم عنوان مورد نظر را در فوتر اضافه کنیم.

حال عنوان مورد نظر خود را که در این آموزش تماس با است را وارد می کنیم. سپس مجددا روی علامت به اضافه کلیک میکنیم و حالا از بخش جستجو که در تصویر بالا نیز مشخص است، عبارت html سفارشی را سرچ میکنیم و ابزارک مربوطه را اضافه میکنیم.

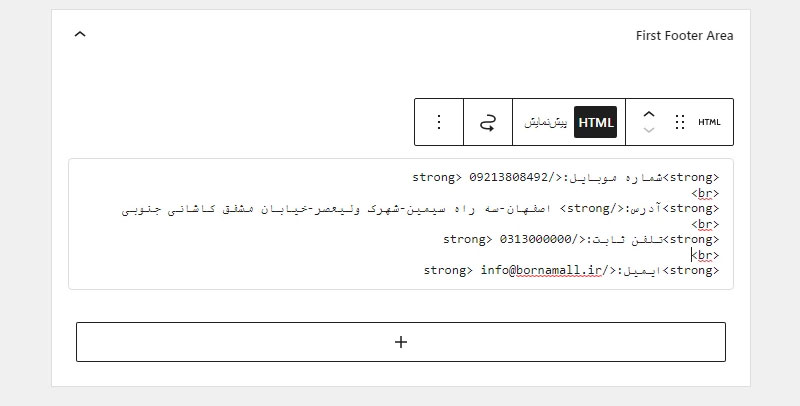
مطابق با تصویر بالا اطلاعات تماس را وارد میکنیم و دقت کنید که بین خطها حتما از کد br طبق عکس بالا استفاده کنید تا هر سطر را در یک خط جداگانه نمایش دهد. حالا اگر تغییرات را ذخیره کنیم مشاهده خواهید کرد که اطلاعات تماس به صورت تمام پهنا در بخش فوتر سایت نمایش داده میشود.
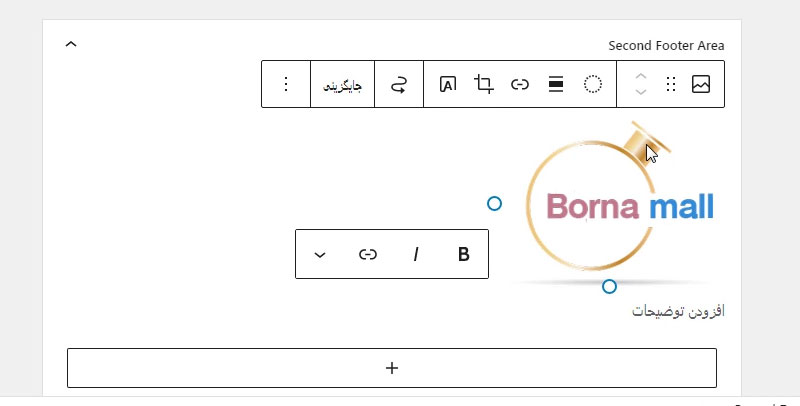
با توجه به اینکه در این قالب 4 ناحیه برای ابزارکهای فوتر داریم، برای اینکه بتوانیم اطلاعات بیشتری را به فوتر سایت اضافه کنیم، باید سراغ second footer area میرویم و یک ابزارک دیگر به این ناحیه اضافه می کنیم. به عنوان مثال برای این بخش یک عنوان و یک تصویر اضافه میکنیم.

در ویدئو بالا توضیحات کاملی در مورد نحوهی قرار دادن ابزارک تصویر در فوتر سایت به شما آموزش دادهایم. همچنین نحوه تغییر سایز و قرار دادن لینک برای تصویر را نیز توضیح دادهایم. حالا که این ابزارک را نیز وارد کردیم مشاهده میکنیم که نیمی از فوتر با ابزارک اول و نیم دیگر با ابزاک دوم پر شده است. بدین منظور برای اینکه یک ستون دیگر نیز به ابزارک اضافه کنیم وارد ناحیه سوم فوتر شده و به عنوان مثال باکس جستجو و شبکههای اجتماعی را نیز به این ناحیه اضافه میکنیم.
![]()
در برخی از قالبها برای ویرایش سایدبار، فوتر و برخی قسمتهای دیگر بخشی وجود دارد به نام بلاک و لازم است که با استفاده از صفحه ساز این بخش ها را ویرایش کرد. اگر سایت شما با ویژوال کامپوزر طراحی شده باشد، میتوانید به سادگی به کمک آموزش ویژوال کامپوزر این بخشها را ویرایش کنید.
آموزش افزودن ابزارک های جدید به وردپرس
حالا شاید این سوال را بپرسید که چگونه میتوان ابزارکهای جدید به وردپرس اضافه کرد؟ در میزان ابزارکهایی که میتوانید استفاده کنید چند عامل زیر اثر گذار است:
1- به روز بودن وردپرس و افزونهها
در نسخه جدید وردپرس ابزارکهای بسیار مفیدی اضافه شده است. پس اگر سایتتان را مدت زیادی است که به روز نکردهاید حتما یک بکاپ از سایتتان بگیرید و سایت را به روز رسانی کنید (آموزش چگونه بکاپ بگیریم را مشاهده کنید)
2- افزودن ابزارکها به وردپرس با نصب افزونههای جدید
افزونهای مثل پارسی دیت، قابلیت تقویم شمسی را به ابزارکها اضافه می کند. افزونهای مثل اسلایدر روولوشن امکان قرار دادن اسلاید شو در ابزارکها را ایجاد می کند (آموزش افزونه روولوشن اسلایدر را ببینید)، افزونه ووکامرس تعداد زیادی ابزارک به وردپرس اضافه میکند که در ارتباط با محصولات میتوان از آنها استفاده کرد.
3- استفاده از قالب حرفهای و متناسب با کار شما
استفاده از قالب مناسب تا حد زیادی کار طراحی سایت را ساده میکند. وای به روزی که شما بخواهید با قالبی که برای انجام کاری مناسب نیست، سایت طراحی کنید. هر قالب ابزارکهای منحصر به فرد خود را دارد که کار طراحی را تا حد زیادی ساده میکند. ابزارکهایی نظیر اطلاعات تماس، شبکههای اجتماعی، نمایش پستها و نوشتهها با قابلیت سفارشی سازی و …
پوشش دادن ضعف قالب با استفاده از افزونه کار غلطی است. قبل از اینکه وارد مکراحل طراحی سایت شوید حتما از یک قالب مناسب استفاده کنید. (مقاله معرفی بهترین قالب های چند منظوره وردپرس را مطالعه کنید)
امیدواریم که از این آموزش استفاده لازم را برده باشید. با الگوگیری از آموزش بالا میتوانید به سادگی از ابزارکها استفاده کنید و آنها را در قسمتهای مختلف سایت قرار دهید. اگر سوالی دارید میتوانید با پشتیبان موج رادیکال در ارتباط باشید تا به شما کمک کنیم.





ممنون از آموزش خوب شما
فقط بگید چطور پس زمینه ابزارک رو با فوتر بک رنگ کنیم
سلام خواهش میکنم. این مورد را از طریق تنظیمات قالب باید انجام دهید (با توجه به نوع قالب متفاوت است)
در صورت تمایل میتوانید درخواست دهید تا به صورت آنلاین سایتتان را بررسی کنیم و بهتون آموزش دهیم.
https://mojeradical.com/success/
بسیار عالی و کارآمد بود
ممنونم از توضیحات کامل
خواهش می کنم
مفید بود
خواهش می کنم موفق باشید