آموزش فوتوشاپ، ویژه مدیران فروشگاه اینترنتی (به سبک 20-80)
490,000 تومان 190,000 تومان
مدت زمان مورد نیاز برای دیدن دوره: 5 ساعت و 10 دقیقه
محتویات دوره: 17 ویدئو آموزشی به فرمت mp4 + یک فایل zip شامل اکشنهای فوتوشاپ
حجم کل آموزش: 950 مگابایت
نوع آموزش: دانلودی – امکان دانلود بلافاصله پس از ثبت سفارش
توجه: این دوره آموزش جامع فوتوشاپ نیست! بلکه آموزش 20 درصد کاربردی و مهم فوتوشاپ است تا مدیران فروشگاههای اینترنتی، به کمک آن بتوانند نیاز خود را از مباحث گرافیکی برطرف کنند.
چرا دورهی آموزش فوتوشاپ ویژهی مدیران فروشگاههای اینترنتی طراحی شد؟
یکی از دغدغههای اساسی که اغلب افراد، در هنگام راهاندازی فروشگاه اینترنتی و حتی بعد از ساخت فروشگاه، با آن مواجه هستند، ناتوانی در انجام کارهای گرافیکی است.
شما برای اینکه بتوانید یک فروشگاه موفق داشته باشید، باید بتوانید تصاویر مناسب برای محصولات، بنرهای تبلیغاتی، پستهای تلگرام، اینستاگرام و … طراحی کنید، و اینجاست که نقش فوتوشاپ در طراحی سایت به چشم میآید.
با توجه به اینکه افراد زیادی در رابطه با این موضوع از ما سوال کرده بودند و متاسفانه آموزش جامعی در اینترنت وجود نداشت که به صورت تخصصی، نیاز گرافیکی طراحان سایت و مدیران فروشگاهها را برطرف کند. اقدام به ساخت این دوره کردیم.
برای اطلاعات بیشتر پیشنهاد میکنم ویدئوی زیر را مشاهده کنید.
این دوره، یک دورهی گام به گام و عملی است که به شما کمک میکند تا در کوتاهترین زمان ممکن بتوانید نیازهای گرافیکی خود را برطرف کنید.
در این دوره:
- یاد میگیرید که چگونه ابعاد مناسب تصویر برای استفاده در سایتتان را بدست آورید.
- یاد میگیرید گه چگونه جستجوی پیشرفته تصاویر در گوگل انجام دهید.
- یاد میگیرید که چگونه در زمانی کوتاه بنرهای تبلیغاتی برای شبکههای اجتماعی خود تهیه کنید.
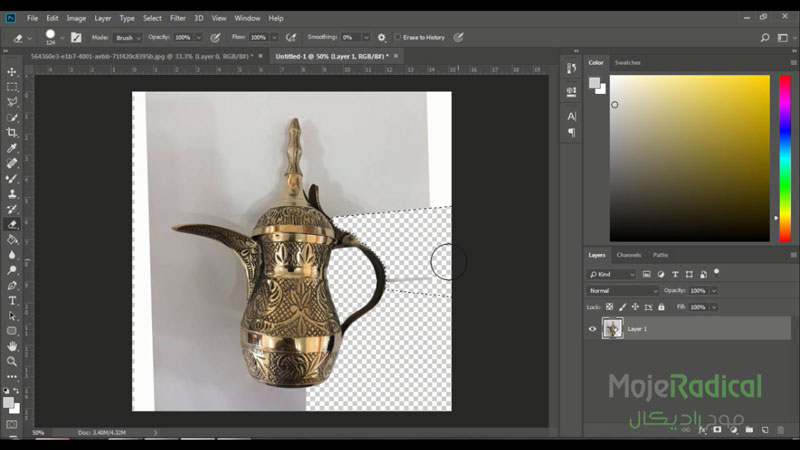
- نکاتی را آموزش میبینید که شما را قادر میسازد تا برای محصولاتتان، تصاویر مناسب و حرفهای تهیه کنید.
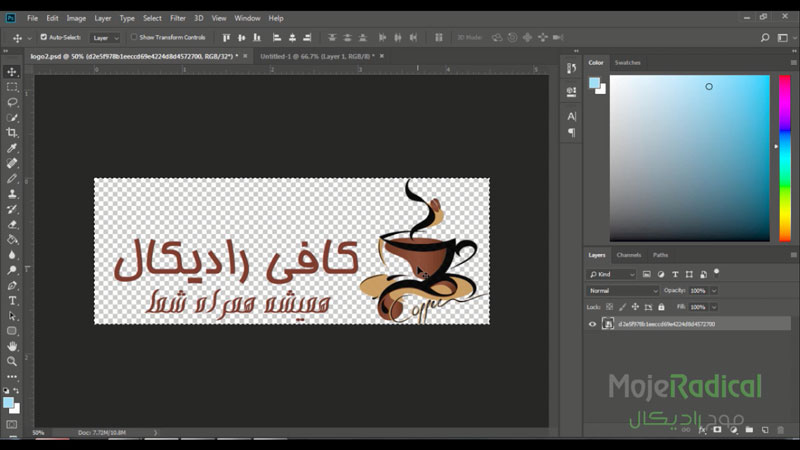
- با نکات و قواعد طراحی لوگو برای فرشگاه خود آشنا میشوید.
- با تکنیکهای بهینه سازی تصاویر برای فضای مجازی آشنا میشوید.
- کار با اکشن فوتوشاپ را یاد میگیرید و به عنوان نمونه یک کاور dvd طراحی میکنید.
- با قوانین و اصول کپی رایت تصاویر آشنا میشوید و یاد میگیرید که چگونه برای تصاویری که درست میکنید، قانون کپی رایت بگذارید.
- نکاتی طلایی در فوتوشاپ یاد میگیرید که فقط یک طراح سایت میتواند به شما آموزش دهد.
- منابع مفید و کاربردی برای دستیابی به عکس، آیکن و طرحهای گرافیکی به شما معرفی میشود که میتوانید بدون اینکه نگران کپی رایت تصاویر باشید از آنها استفاده کنید.
- و ده ها نکتهی دیگر…
این دوره طبق قانون 80- 20 ساخته شده است.
حتماً افراد زیادی را دیدهاید که در دورههای میلیونی شرکت کردهاند، دهها ساعت آموزشدیدهاند اما بازهم نتوانستهاند موفق شوند. دلیل این اتفاق این است که متأسفانه اغلب مدرسها آنقدر درگیر بیان جزییات و ریزهکاریها میشوند که از اصل موضوع بازمیمانند.
ما در این دوره 20 درصد از نکاتی را گفتهایم که با رعایت آنها میتوانید 80 درصد از موفقیت را به دست آورید.
مدتی پیش دوره سوپ جوجه برای سایت، در بخش محصولات سایت قرار گرفت. این دوره اولین دورهای بود که طبق قانون 20-80 تولید کرده بودیم و شرکت کنندگان دوره از سبک آموزشی آن رضایت داشتند.
به همین دلیل بود که این دوره را هم طبق همین قانون تولید کردیم تا بتوانید با صرف زمان کم، به نتایج بزرگ دست پیدا کنید.
گرافیک وب با فوتوشاپ چقدر در ارتباط است؟
از نظر فنی، برای طراحی سایت نیاز چندانی به یادگیری فوتوشاپ ندارید. زیرا میتوانید این کار را با قالبهای آماده موجود در بازار انجام دهید.
اما در عمل، وقتی که کسبوکار آنلاین خود را راه اندازی میکنید، نیاز پیدا خواهید کرد که تولید محتوا کنید، تصاویر حرفهای در سایت و شبکههای اجتماعی خود قرار دهید، و برای اینکه بتوانید فروش خود را افزایش دهید برای محصولات خود تصاویر مناسب تهیه کنید.
با توجه به اینکه، هیچ کس به اندازهی خود شما برای کسبوکارتان مایه نمیذارد و تلاش نمی کند، یادگیری فوتوشاپ کمک بسیار بزرگی در موفقیت و پیشرفت کارتان به شما میکند.
بنابر این پیشنهاد من به شما این است که برای موفقیت و رشد کسبو کارتان کار کردن با فوتوشاپ را حتما یاد بگیرید.
در تصاویر زیر میتوانید چند عکس که در حین برگزاری دوره گرافیک وب با فوتوشاپ تهیه شده است را مشاهده کنید:

















David Deida –
با درود خدمت شما
بنده این محصول را خریداری نموده ام اما مشکلی جهت دانلود این دورۀ آموزشی دارم.
از حساب کاربری ام اقدام نمودم ولی هیچ یک از فایل ها برایم دانلود نمی شوند.
شاید به دلیل مشکل فنی از سمت شما باشد که حتی صفحهی مربوطه اصلا لود نمی شود.
لطفا بررسی های لازم صورت گیرد که افراد دیگری مثل من با مشکل مواجه نشوند.
با تشکر از شما
امیر ارسلان بهنام –
سلام وقتتون بخیر، در تماس تلفنی که با شما گرفتیم علت مشکل در دانلود را (اختلال در اینترنت همراه اپراتور رایتل) خدمتتون توضیح دادیم و قرار شد که با یک شبکه اینترنت دیگر یا ip دیگر فایلها را دانلود کنید.
بهرامی –
سلام مهندس
1-چطور می توان از فایل های وکتور در فتوشاپ استفاه کرد . 2- برای هماهنگی و شکل یکسان چطور می توان یک مجموعه آیکون را دانلود و بعد از تک تک آنها اسافاده نمائیم/
ممنون
امیر ارسلان بهنام –
درود بر شما، برای دانلود پک آیکنهای مشابه کافی است در گوگل سرچ کنید، دهها سایت با قابلیت دانلود رایگان و پولی در خصوص آیکنها پیدا می کنید.
برای انجام کارهای پیشرفته گرافیکی و کار کردن با وکتور از نرم افزارهای زیر میتوانید استفاده کنید. هر چند که برای یک مدیر سایت نیاز نیست که خود را بیش از حد درگیر مسائل گرافیکی کند.
Coreldraw
adobe illustrator
بهرامی –
سلام مجدد
در قسمت quality فقط عبارت biliner,cubic,… میاد و درصد نشان نمی دهد در همه حالات کیفیت پایین هستش . png هم روی 24 گذاشتم.
ممنون
امیر ارسلان بهنام –
درود بر شما، احتمالا فوتوشاپ شما لیمیت شده است و لازم است آن را پاک و مجددا فوتوشاپ را نصب کنید. دقت کنید که بعد از نصب فوتوشاپ باید آن را کرک کنید تا بتوانید بدون محدودیت از آن استفاده کنید. (از سایت پی سی دانلود فوتوشاپ و کرک آن را دانلود کنید)
بهرامی –
سلام آقای مهندس
در طراحی لوگو وقتی من در اندازه بزرگ طراحی کردم و خواستم به صورت وب سیو کنم اندازه را کوچک کردم و روی png8 هم گذاشتم اما کیفیت عکس بشدت پایین می آید گزینه های دیگر را هم امتحان کردم همین طور بود. به هر حال در تغییر سایز به مقدار کوچک این مشکل ایجاد می شود. ممنون
امیر ارسلان بهنام –
درود بر شما
هماهنطور که در دوره توضیح دادیم با فرمت png24 لوگو را ذخیره کنید و quality را هم روی عدد 60 بگذارید. به مقدار quality دقت کنید چون تاثیر زیادی بر خروجی عکس شما دارد
سحرفطانت –
باتشکر از زحماتتون دوره بسیار کاربردی و مناسب بود.
امیر بهری –
خوب است
سعید –
ممنونم از اینکه خیلی سریع ترتیب اثر دادین و آپدیت رو آماده کردین
موفق باشید
سعید احراری –
سلام و وقت بخیر
توی طراحی سایت من چندتا مشکل داشتم از جمله مربوط به عکسهای سایت و همچنین طراحی بنر که خیلی خوب بود و به درد من خورد، خیلی ممنونم بابت این آموزشها.
طراحی لگو هم خیلی خوب بود هرچند هنوز اقدام به طراحی نکردم
البته قسمت اول آموزش که در مورد سرچ عکس در گوگل هست را اگر بشه آپدیتی بدین خیلی عالیه چون گزینه هایی که در سایت گوگل برای سرچ عکس بوده الان عوض شده
و همچنین اگر استاد یه خورده سریعتر آموزشها رو ببره جلو بهتر هست. منظورم در صحبت کردن هست و باعث میشه مطالب بیشتری در همین حجم ویدیو گنجانده بشه در کل من از آموزشها راضی بودم و مشکلاتی که داشتم رفع شد.
متشکرم
امیر ارسلان بهنام –
با عرض سلام خدمت شما،
ویدئو دوم دوره که در مورد سرچ گوگل است، مجددا ضبط شد و در پکیج جایگزین شد.
ممنون از نظر ارزشمند شما.
لینک دانلود ویدئو دوم پکیج نیز به ایمیل شما ارسال میشود.
z aghdasi –
عالی بود. مخصوصا بخشی که پاک کردن فایلهای اضافه را توضیح داده بودید.
مرسی
محمد –
سلام ممنونم بابت اپدیت های که برای دوره ها تهیه میکنید ممنوم
سجاد عابدینی –
مثل بقیه آموزش هاتون کاملا کاربردی بود. ممنون
نسترن امامی –
سلام
عالی بودید
ممنونم