آموزش قرار دادن نقشه گوگل در وردپرس
بعد از مشاهده این ویدئو می توانید محل کسب و کار خود را روی نقشه گوگل مشخص کنید و آن را در سایتتان قرار دهید. در این ویدئو آموزش گام به گام قرار دادن نقشه گوگل در وردپرس را هم بدون استفاده از پلاگین و هم با استفاده از افزونه های وردپرس یاد میگیرید.
اگر امکان تماشای ویدئوی بالا را ندارید، متن زیر را که دقیقا آموزش گام به گام ویدئو بالاست مطالعه فرمایید.
سه روش برای قرار دادن نقشه گوگل در وردپرس
داخل این فایل ویدیویی میخوام بهتون آموزش بدم که محل فروشگاهتان داخل نقشه گوگل مشخص کنید و از آن داخل سایتتان استفاده کنید واسه این کار سه تا روش را باهم بررسی میکنیم.
روش اول بدون نیاز به هیچ افزونه یا پلاگین خاصی است (کد html نقشه گوگل در سایت قرار میدهیم)
و در دو روش بعدی ما از پلاگین های وردپرس استفاده میکنیم.
واسه شروع وارد گوگل شوید و گوگل مپ را جستجو کنید.
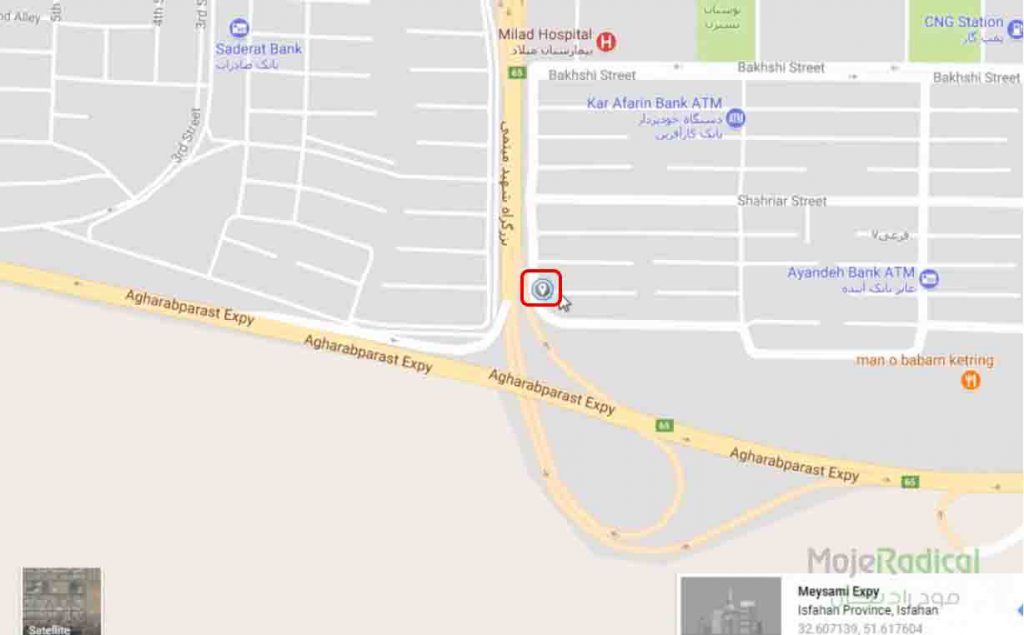
حالا موقعیت دقیق فروشگاه خود را در نقشه پیدا کنید مثلاً من این نقطه را انتخاب میکنم.
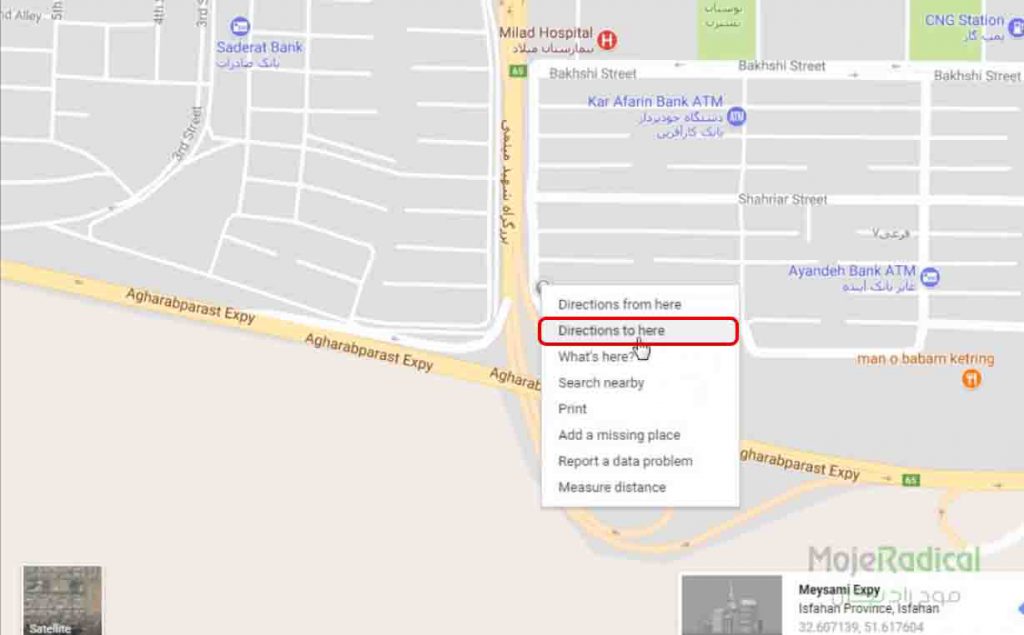
کافی که الان کلیک موس را پایین نگه دارید و وقتی دستتان را از کلیک بردارید یک همچنین علامت نقشه ای اینجا نشان داده میشود رو این علامت راست کلیک کنید و گزینه direction to here را انتخاب کنید
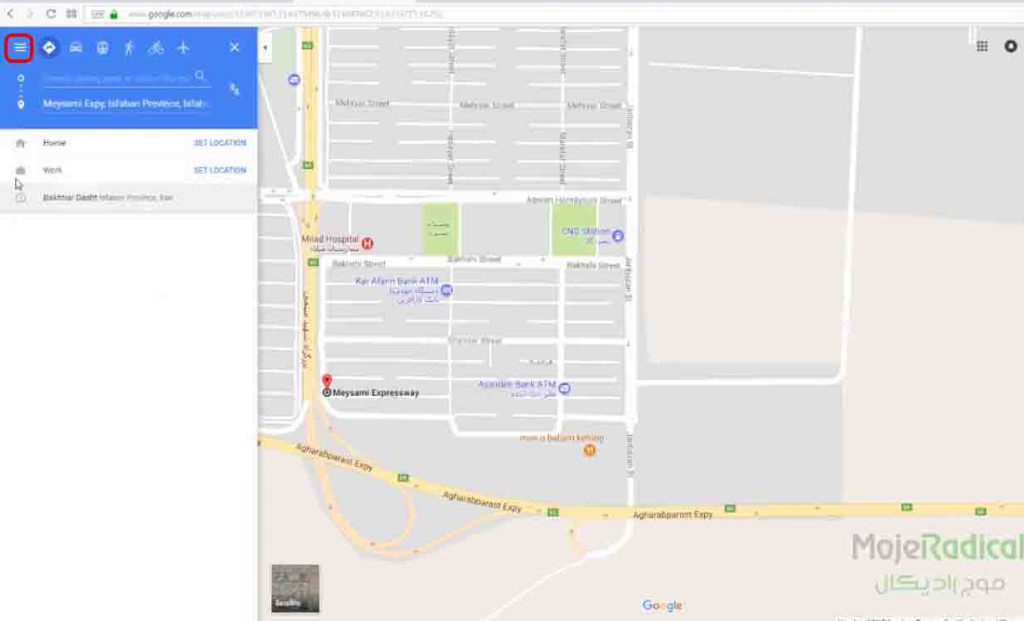
خب همینطور که مشاهده میکنید یک منو اینجا نشان میدهد و از این قسمت شما میتوانید اسم مغازتون و خیلی توضیحات دیگر را آنجا وارد کنید منو را انتخاب میکنیم
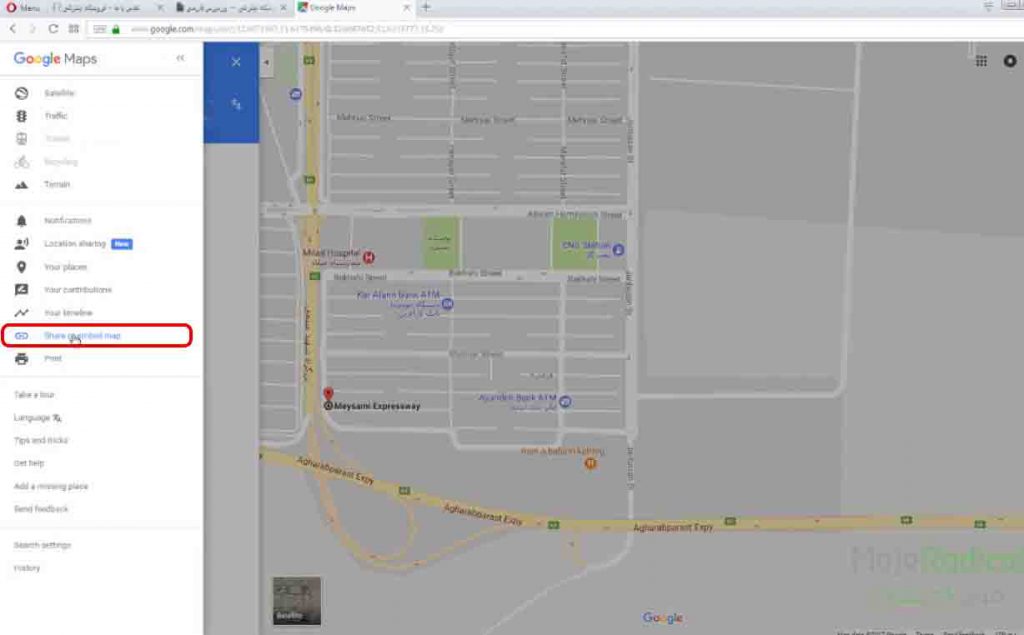
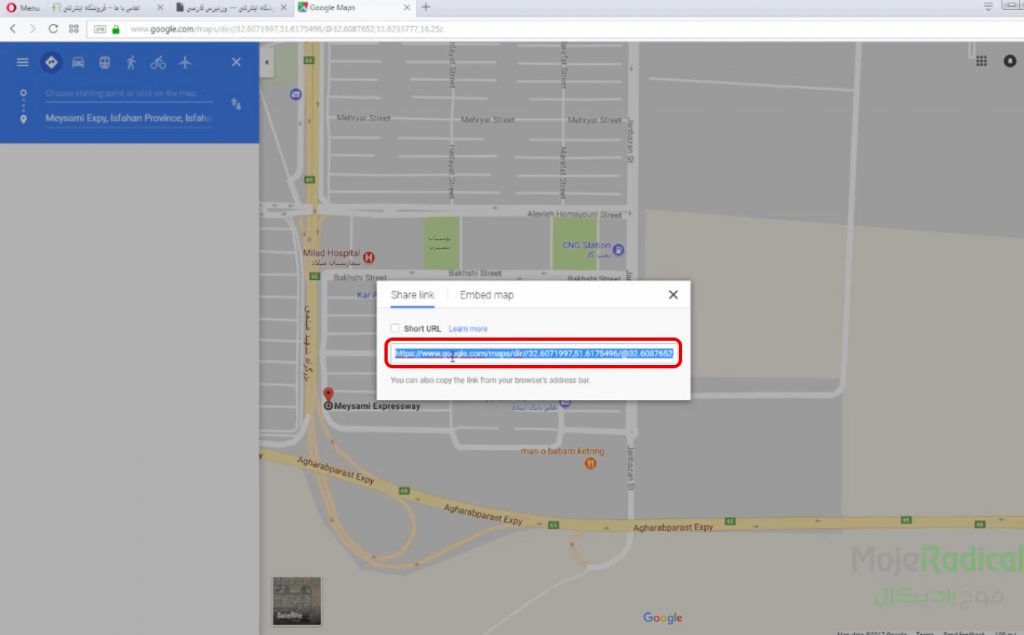
وارد گزینه Share or embed map کلیک می کنیم
اینجا دوتا تب داریم و در هر کدام یکسری اطلاعات نمایش داده میشود و ما از این اطلاعات میتوانیم بستگی به نیازمان استفاده کنیم این لینکی که اینجا می_بینید بیشتر به این درد میخوره که شما بیشتر داخل کانال تلگرام یا اینستاگرامتان این لینک را قراد دهید که بازدید کننده وقتی این لینک را انتخاب کرد بیاد و وارد سایت گوگل مپ شود و موقعیت دقیق فروشگاه شما را پیدا کند
همچنین میتوانید این لینک را کپی کنید در سایتتان یک دکمه بسازید و وارد تنظیمات دکمه شوید و لینک را درURL و سپس در قسمت نشانی وارد کنید و تغییرات را ذخیره کنید حالا اگر که شخصی بیاد رو این دکمه کلیک کنه وارد سایت گوگل مپ میشود و میتواند موقعیت فروشگاه را پیدا کند این از کاربرد این گزینه که به سادگی در قرار دادن نقشه گوگل در وردپرس به شما کمک میکند.
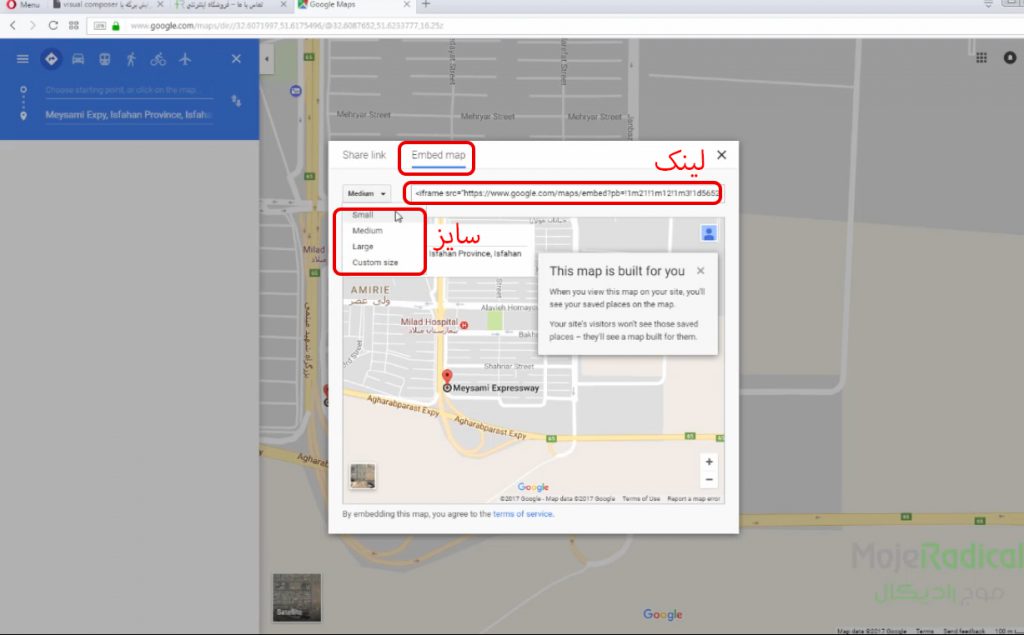
درEmbed a map هم لینکی را برای ما قرار میدهد قبل از اینکه بخواهیم این لینک را بررسی کنیم اجازه بدید که این منو را باهم بررسی کنیم.
از این بخش شما میتوانید ابعاد نقشه_هاتون را انتخاب کنید مثلاً میتوانید سایز کوچیک را انتخاب کنید یا سایز متوسط را انتخاب کنید و یا سایز بزرگ را و یا میتوانید وارد این بخش شوید و ابعاد مورد نظر را اینجا وارد کنید و این کاملاً دست خودتان است وقتی که این تغییرات را انجام دادید بیاید این لینک را کپی کنید
حالا اگر بیایم یک بلاک متن در سایت خود بزارید و این کد را در داخل بخش متن قرار بدید میبینید که نقشه در این بلاک متن نمایش داده میشود و حالت وسط چین را مثلاً انتخاب کنید که نقشه وسط این صفحه به نمایش در بیاد حالا اگر که به روزرسانی کنید و تغییرات را بررسی کنید می_بینید که این نقشه هم به سایت شما اضافه شد و ابعادشم با توجه به همین ابعادی که درقسمت قبل مشخص کردید.
تا اینجا یادگرفتید که چطور بدون استفاده از افزونه نقشه گوگل را در سایت قرار بدید.
طبیعتا با استفاده از این تکنیک میتوانید تغییر نقشه گوگل در وردپرس را نیز انجام دهید.
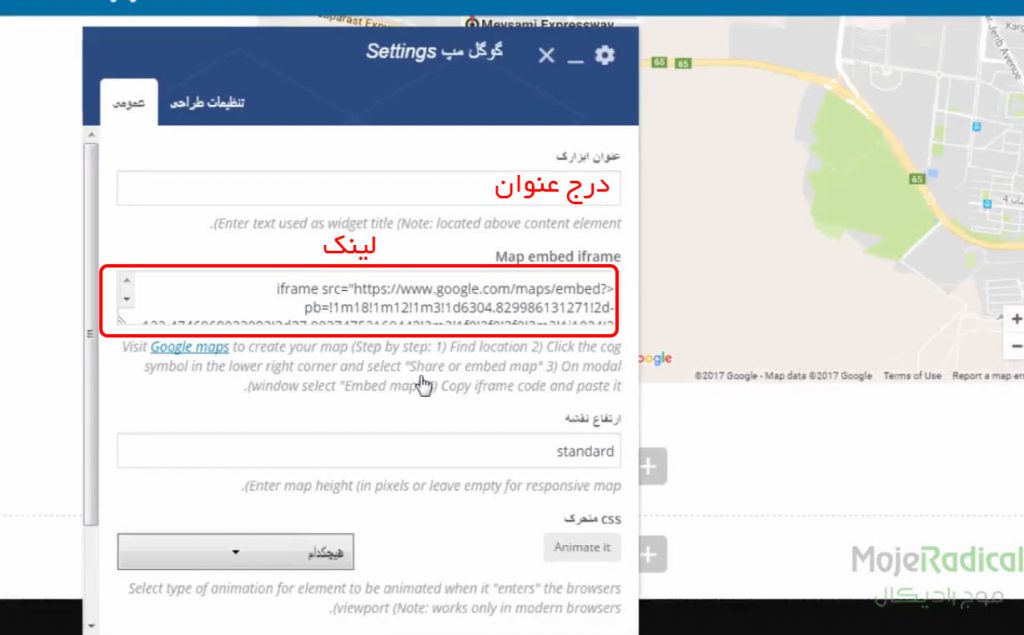
اما الان میخواهیم به بررسی دو افزونه بپردازیم برای این کار بیاید بخش افزونه کلیک کنید و یک بخش را اضافه کنید و حالا از این قسمت ابزار گوگل مپ یک بلاک مپ را انتخاب کنید حالا کافیه که همون کدی که قبلاً از قسمت Embed a map کپی کردید دوباره کپی کنید و وارد این قسمت کنید و در کادر اول شما می_توانید عنوان را وارد کنید
میبینید این همان نقشه ای هست که با استفاده از بلاک نقشه داخل سایتمان قرار دادیم.
تا حالا موفق شدیم که روش دوم نمایش نقشه گوگل در سایت را نیز بررسی کنیم.
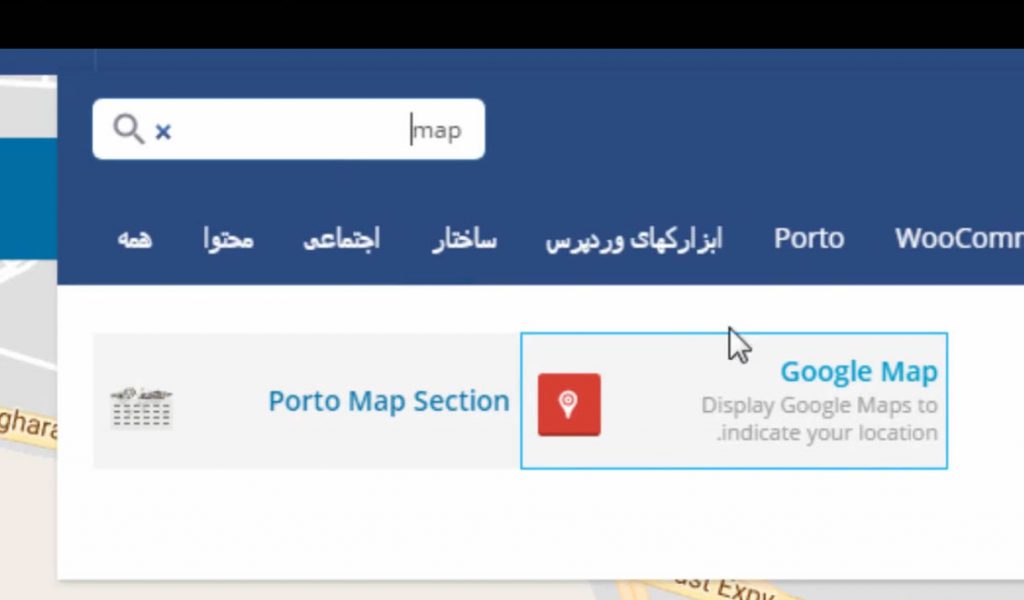
و اما روش بعدی استفاده از یک ابزارک ویژوال کامپوزر ( افزونه لوکیشن در وردپرس ) است که واسه پیاده کردنش کافیه در سرچ المان ها map را واردکنید که این ابزارک با آیکون قرمز رنگ نمایش داده شود این گزینه را انتخاب کنید.
و حالا میتوانید از این بخشها مختصات فروشگاهتان را انتخاب کنید
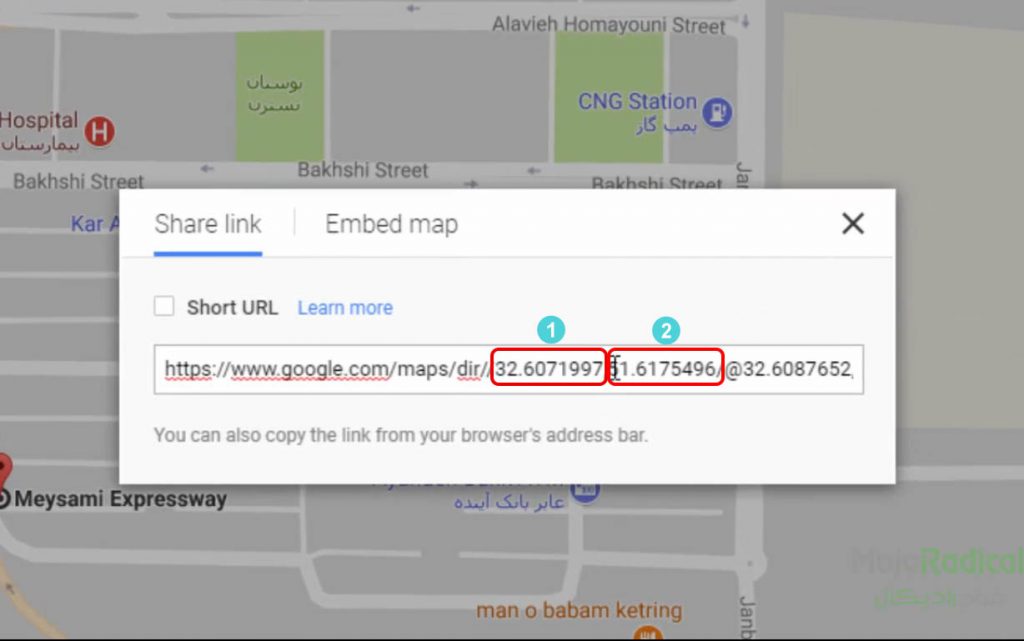
واسه اینکه مختصات را پیدا کنید کافیه که دوباره وارد همین صفحه شوید و با انتخاب این تب این عددها را انتخاب کنید : ببینید عددی که سمت چپ علامت کاما قرار دارد را در کادر اول و عدد سمت راست کاما را در کادر دوم قرار می_دهیم رو بروزرسانی کلیک میکنیم که ببینیم چه تغییری اتفاق افتاده است
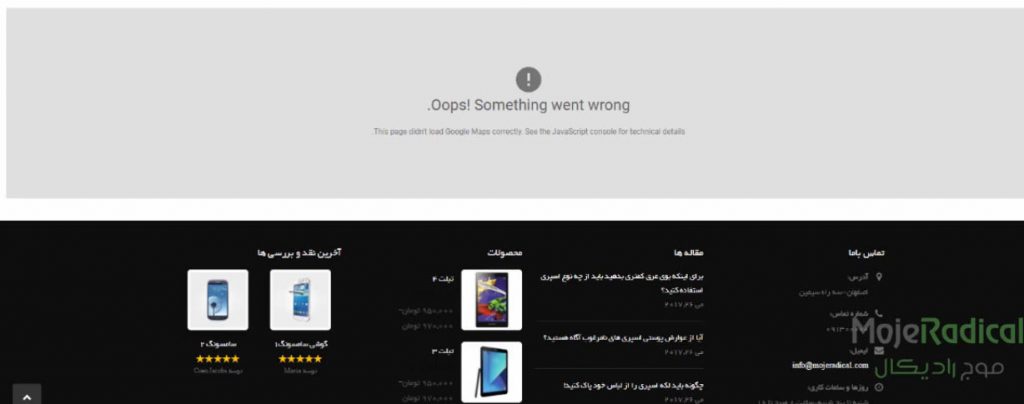
مشکل گوگل مپ در وردپرس
همینطور که میبینید نتوانسته است نقشه ما را بارگذاری کند.
دلیلعدم نمایش نقشه در سایت وردپرس هم این است که برای فعال سازی نقشه باید از api گوگل استفاده کنیم.
به منظور راه اندازی نقشه گوگل در وردپرس میتوانید از روشهای قبلی که خدمتتون توضیح دادم استفاده کنید.
در غیر این صورت ما باید واسه اینکه قابلیت نمایش نقشه و مختصات جغرافیایی را در سایتمان فعال کنیم باید یک افزونه نصب کنیم.
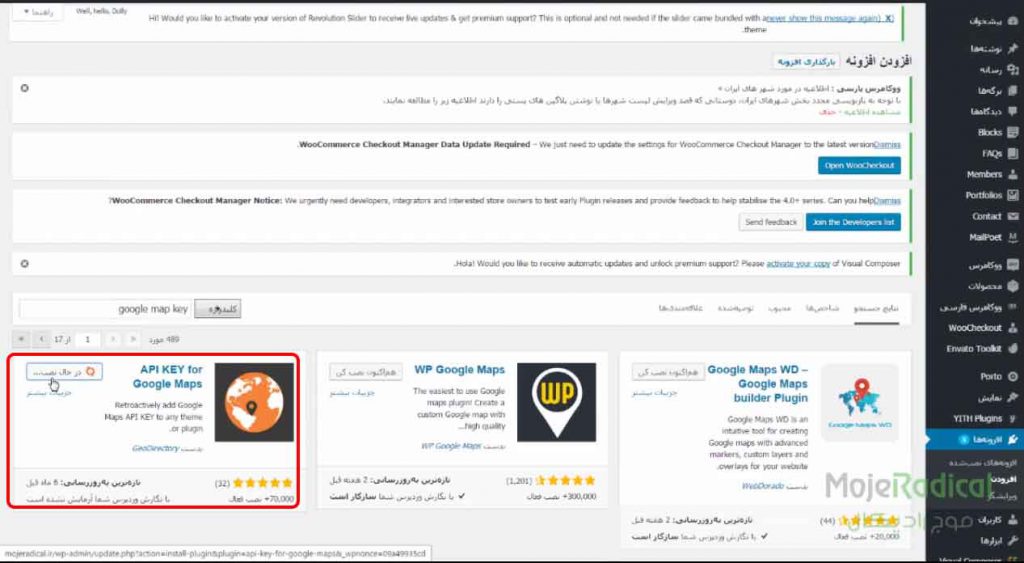
واسه نصب افزونه وارد پیشخوان word Press شوید و از بخش افزونه_ها رو افزونه api key for google mapsکلیک کنید این افزونه را رو سایت نصب کنید
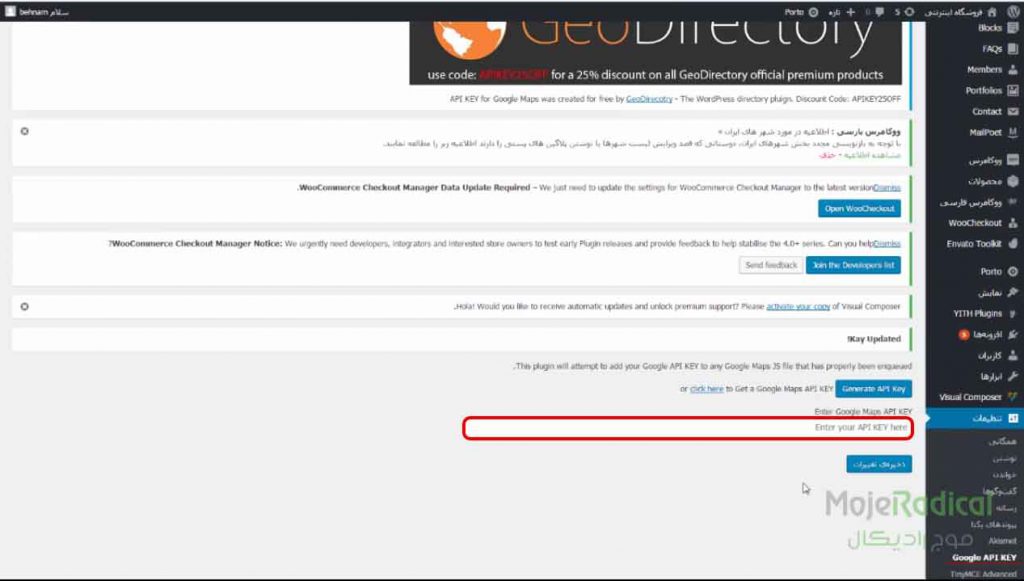
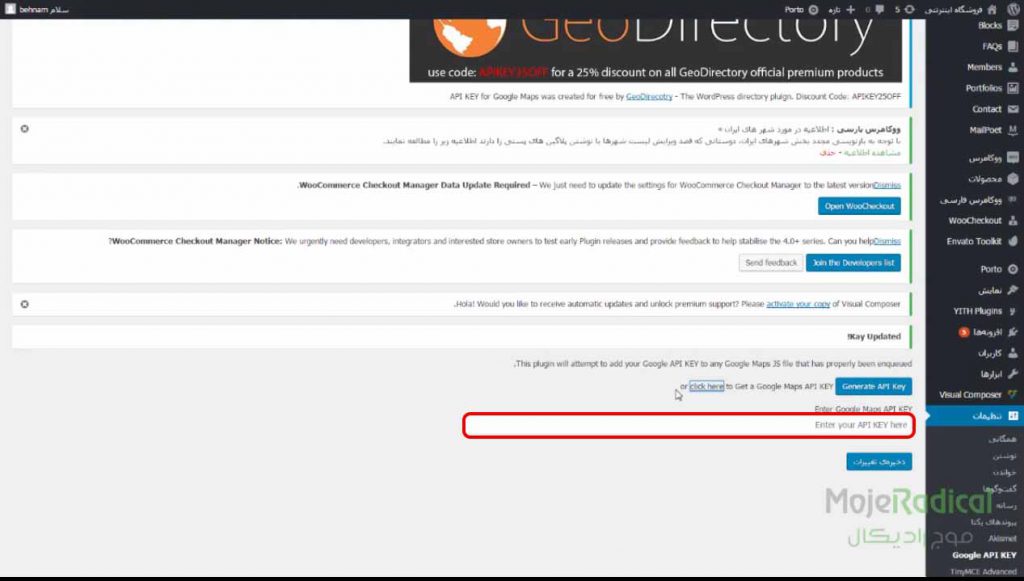
حالا وارد بخش تنظیمات شوید و گزینه google api key را انتخاب کنید شما باید یک کدی را وارد کنید
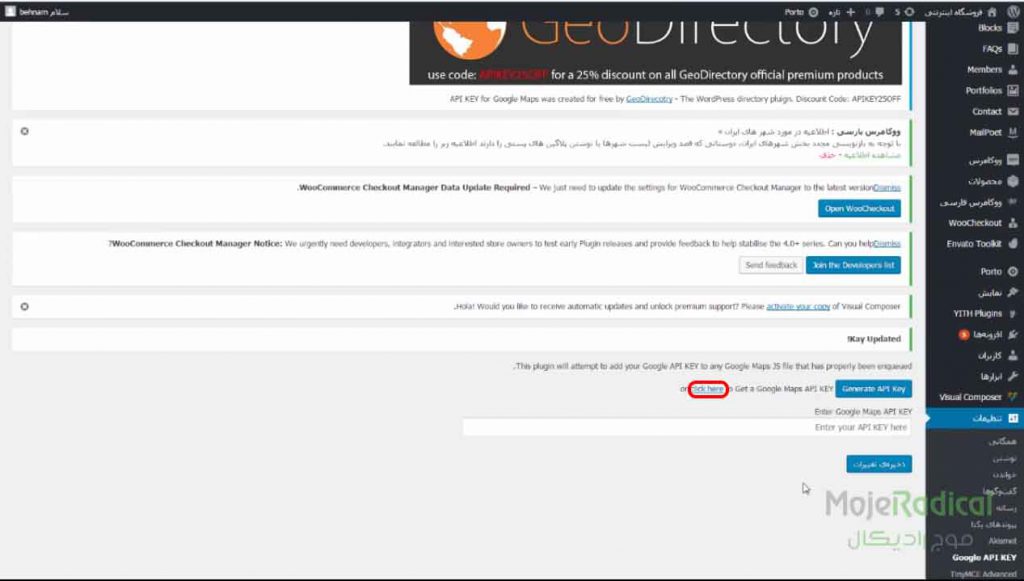
برای بدست آوردن این کد کافیه که اینجا روی این گزینه راست کلیک کنید و روی open link in new tabکلیک کنید
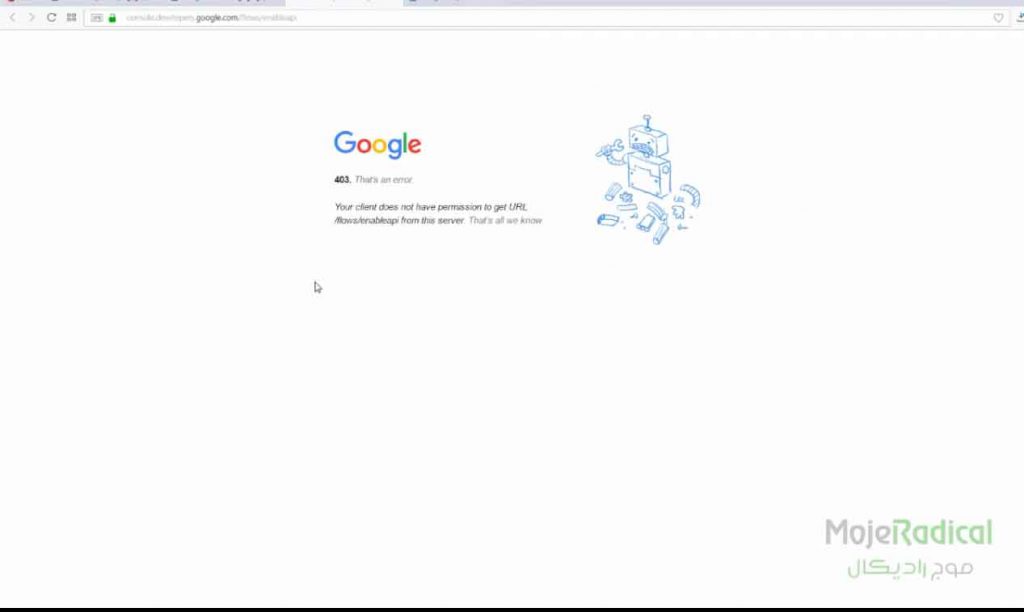
همینطور که میبینید به ما خطا میدهد و دلیل آن این است که ما در ایران هستیم واسه این که بتوانیم api code را بدست آوریم یک فیلترشکن رو کامپیوتر خود اجرا کنید و دوباره این آدرس را بارگذاری کنید
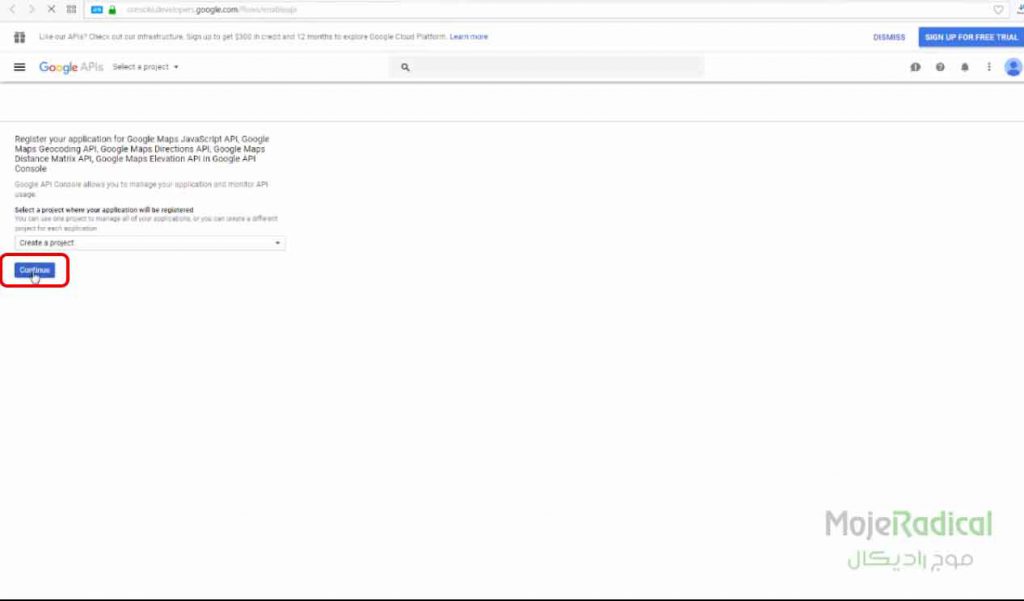
روی گزینه continue کلیک کنید
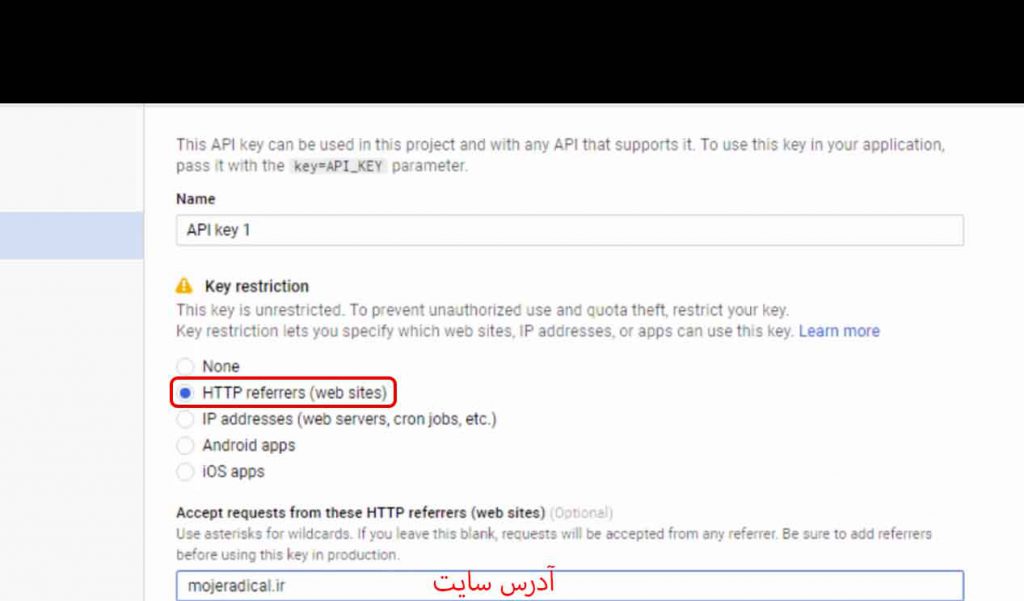
حالا از این بخش روی http referrers که مربوط به وب سایت است کلیک کنید ودر بخش بعدی آدرس سایتتان را وارد کنید و گزینه create را کلیک کنید
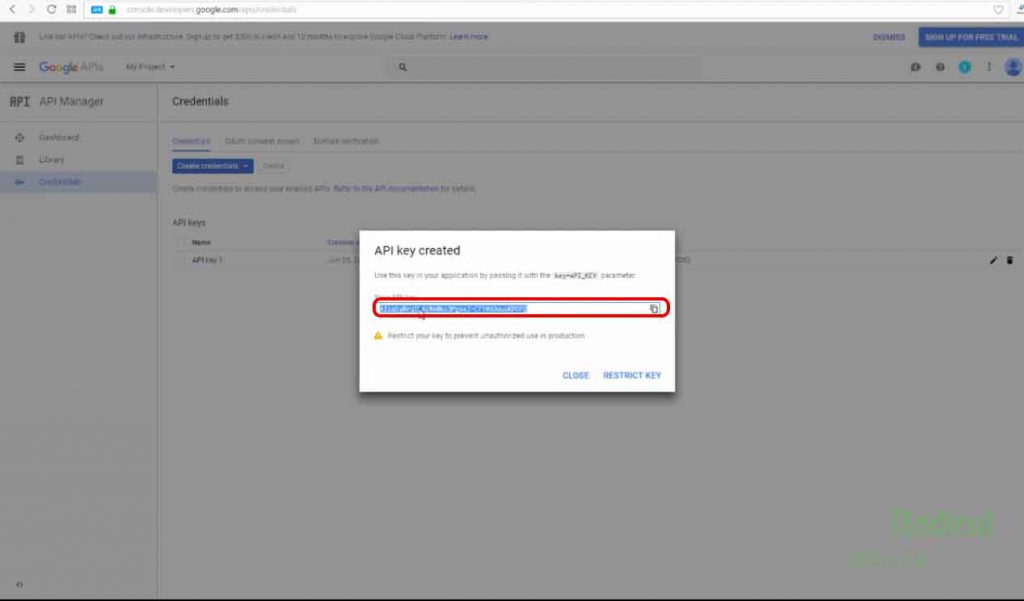
اینجا یک api code به شما میدهد این کد را انتخاب کنید و آن را کپی کنید
api code را وارد این قسمت کنید و روی ذخیره تغییرات کلیک کنید
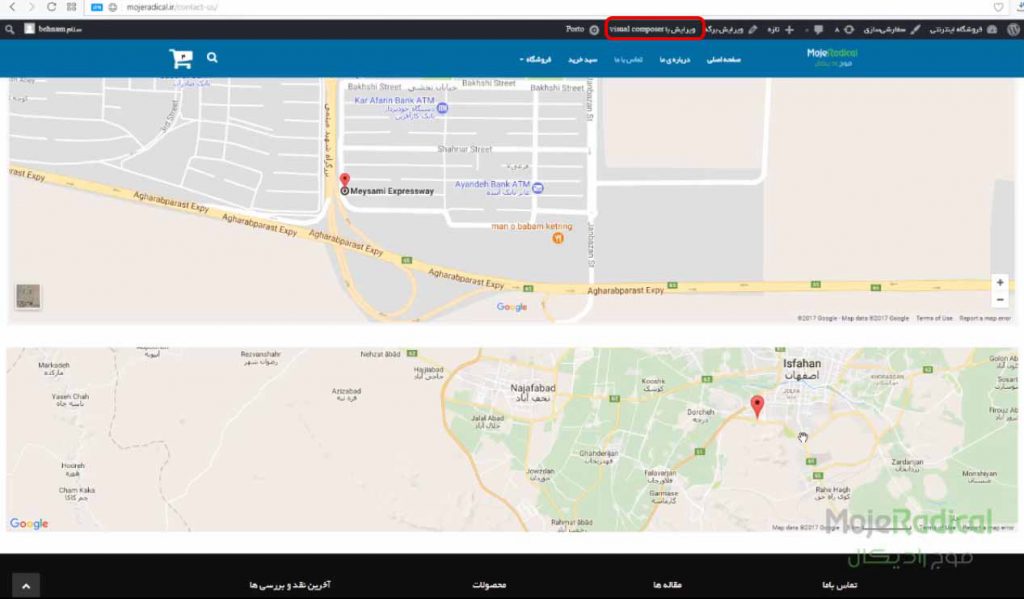
میتوانیم از این صفحه خارج شویم و حالا وارد سایت میشویم که ببینیم نقشه را به ما نمایش میدهد یا نه؟ همانطور که میبینید اینجا هم داره موقعیت فروشگاه ما را نمایش میدهد حالا برای این که بتوانیم تنظیمات این ابزارک را انجام دهید وارد بخش ویرایش با visual composer شوید
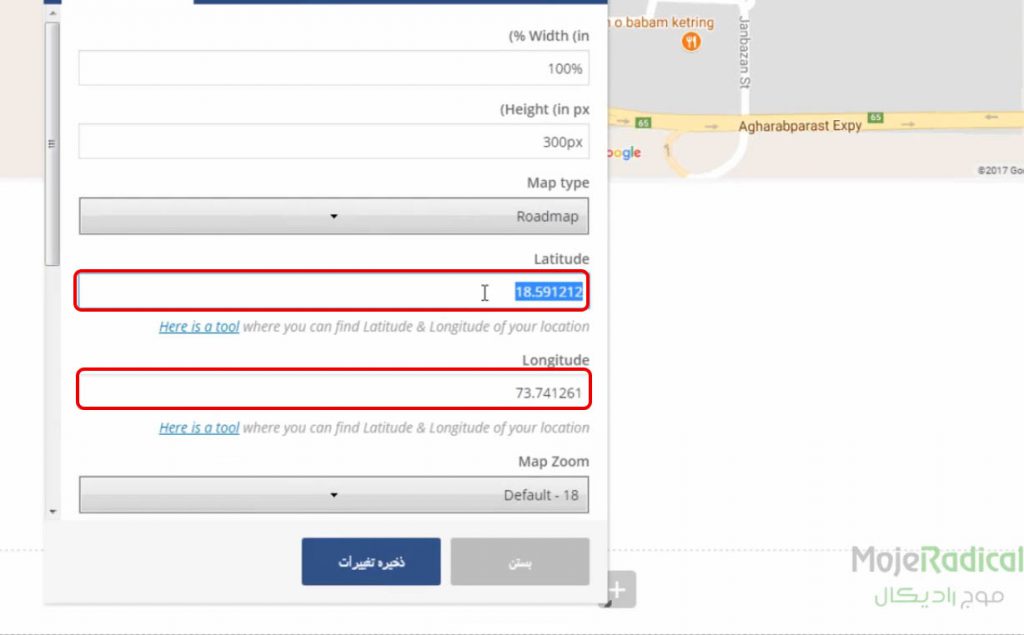
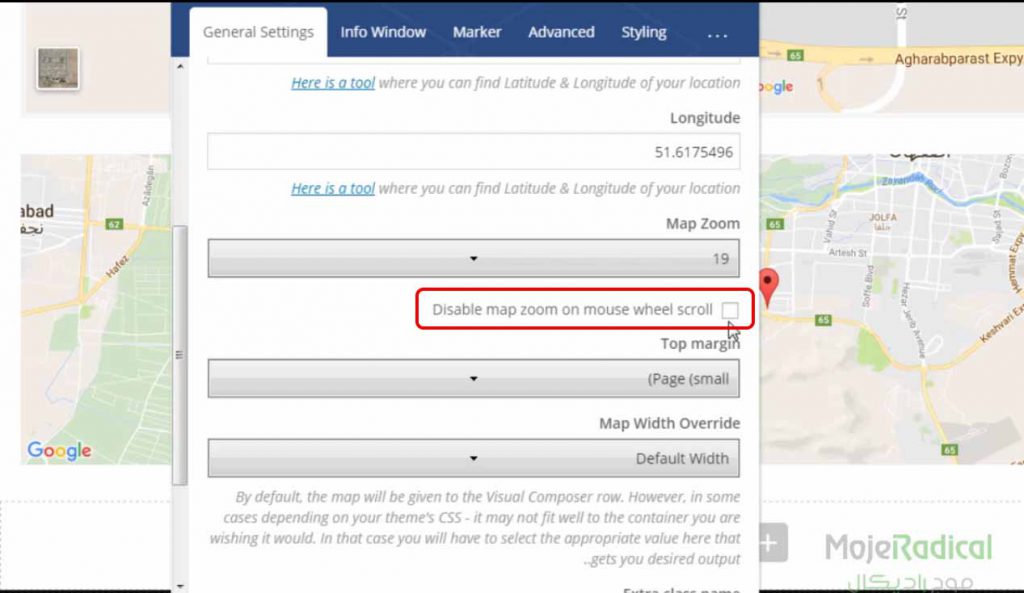
همانطور که میبینید آن نقشهای که قبلاً داخل سایت ما نمایش داده نمیشد بخاطر این که api key وارد سایت کردیم الان نشان داده میشود نقشه خود را انتخاب کنید و روی ویرایش کلیک کنید طبق تصویر که مشخص شده در قسمت اول میتوانید پهنا نقشه را تغییر دهید مثلاً اینجا 80% را انتخاب میکنم در بخش دوم ارتفاع نقشه تعیین میشود که مثلاً عدد 600 را وارد میکنیم در بخش سوم نوع نقشه را انتخاب میکنیم در بخش چهارم و پنجم هم نوع مختصاتتان بود و در بخش ششم هم میتوانید مشخص کنید که به_طور پیش فرض نقشه با چه مقدار بزرگنمایی نمایش داده شود که حالا ما عدد 18 را انتخاب میکنیم
این گزینه مربوط به غیرفعال کردن زوم در نقشه است که اگر ما آن را فعال کنیم دیگر با این چرخی که الان وسط موس قرار دارد کاربرانتان نمیتوانند نقشه را بزرگ کنند
پیشنهاد میکنم این تیک را اصلاً فعال نکنید!
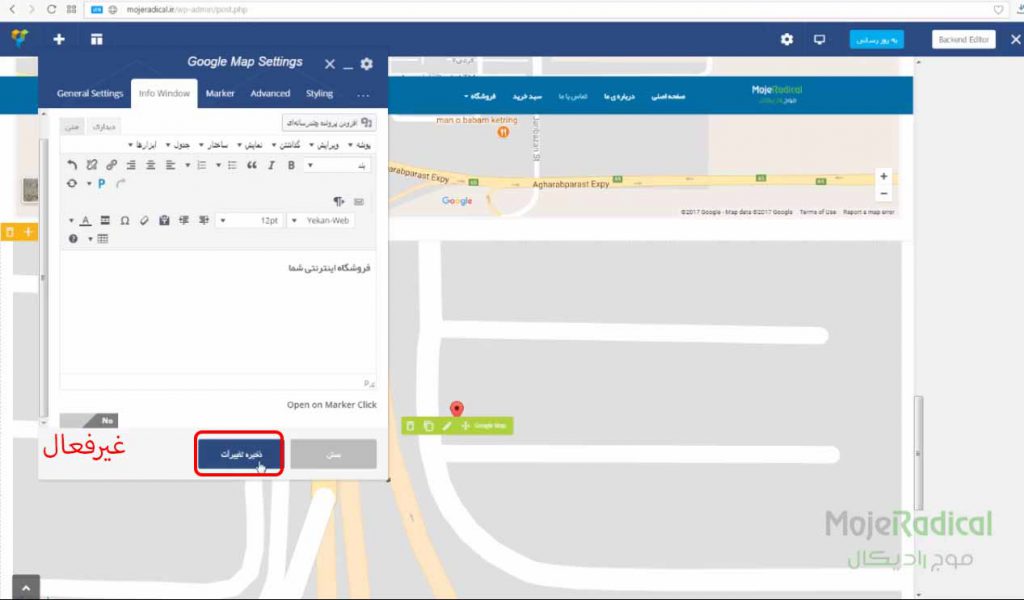
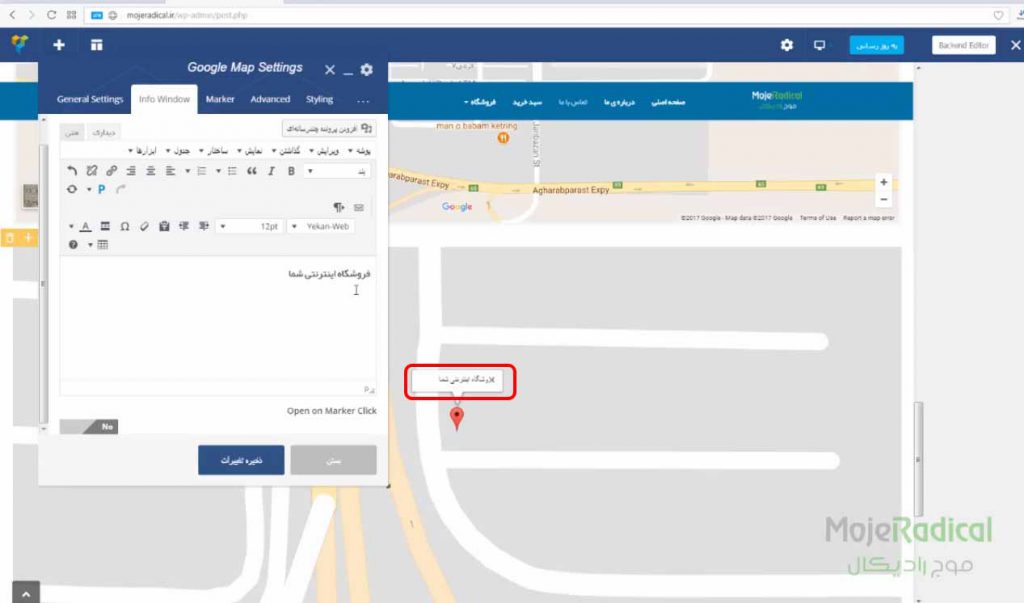
داخل تب بعدی میتوانید اسم فروشگاه یا هر توضیحاتی که میخواهید روی نقشه نمایش داده شود را تغییر دهید گزینه ای که در تصویر مشاهده می_کنید را هم غیرفعال کنید و روی ذخیره و تغییرات کلیک کنید
همینطور که می_بینید نوشتهای که اینجا وارد کردید اینجا هم نمایش داده میشود
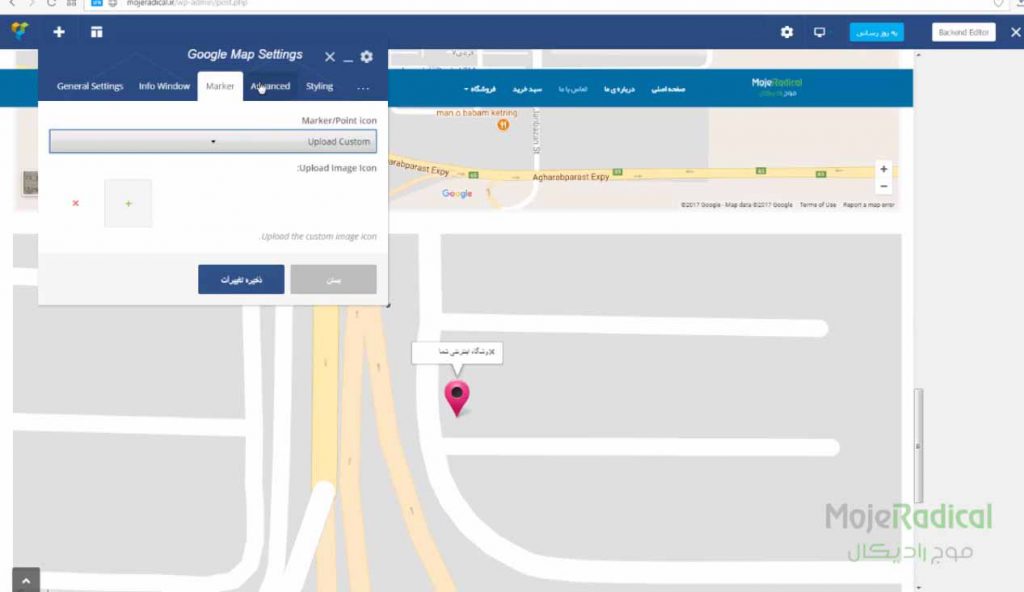
در تب سوم شما میتوانید علامت نقشه را عوض کنید مثلاً use plugins Default را انتخاب کنید می_بینید که یک علامت دیگر جایگزین میشود کافیه که شما روی upload custom کلیک کنید تا آیکون یا تصویری که قراره جایگزین شود را آپلود کنید
در تب Advanced هم یکسری امکانات جانبی که شما میتوانید با فعال کردن هرکدام تاثیرش را روی نقشه مشاهده کنید.
در این مقاله با قرار دادن نقشه محل مورد نظر در صفحه تماس وب سایت آشنا شدید. امیدوارم که آموزش امروز هم به دردتان خورده باشد موفق باشید.






























عالی بود